/ 양 사이드바 추가방법 / Bok Club 스킨 / 수익 극대화 [HTML/CSS] 티스토리 스크롤 내려도 언제나 보이는 반응형 플로팅 어드센스 광고 배너만들기
이제 티스트리블로그에 스크롤을 내려도 항상 어드센스 광고가 화면에 뜨고 고정된 플로팅 배너를 만들어 본다.

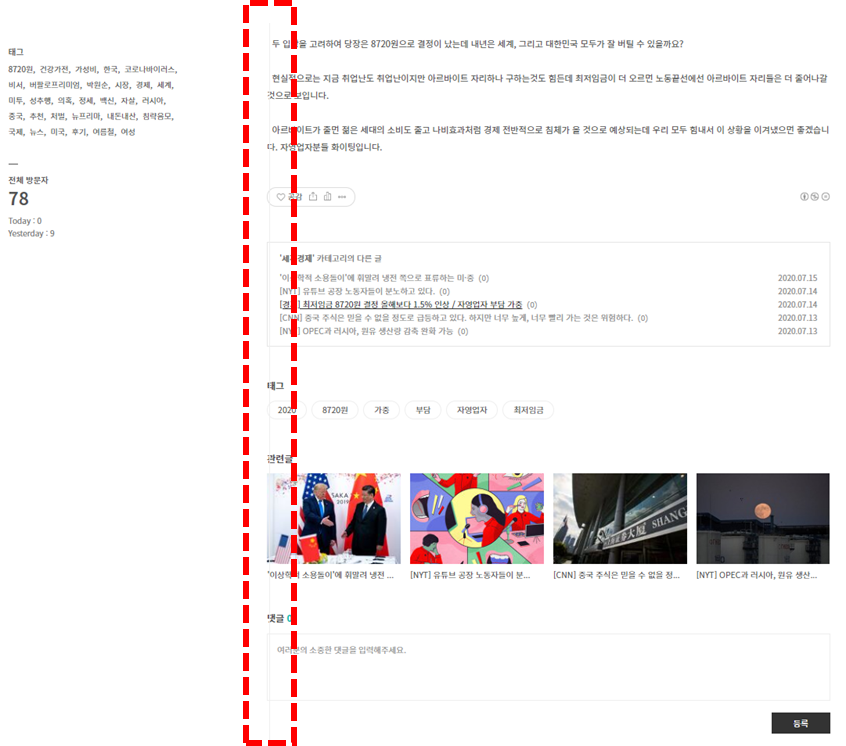
꾸미기→스킨변경 현재 쓰고 있는 Book Club 스킨의 모습이다. 정품과 다른 점이 있다면 스킨 설정에서 사이드바의 위치가 왼쪽이라는 건가? 이건 개인차니까 원하는 데로 하면 돼. 나는 일단 사이드바가 왼쪽에 있는 것을 선호해 왼쪽으로 바꾸고 시작한다.
댓글을 읽다 보면 빨간 공간이 남아있는데 저기 광고를 넣을 수 있지 않을까? 생각해보니까 별거 없더라. 그래서 그 방법을 공유하려고 한다!1.전체 크기를 늘리기 위해 우선 현재 티스토리 콘텐츠박스의 가로 크기를 늘려야 한다. 사실 왼쪽 슬라이드 밑에 광고 하나 붙이려면 크기 변경이 필요 없다. 이미 사이드바 영역이 있기 때문에 밑바닥에 새로 설치하는 것은 어렵지 않으니까, 하지만 기존 크기를 유지한 상태에서 광고가 하나 더 들어가면 div가 자리를 피해 계단식으로 갈라진다. 그렇지 않으면 사이드바나 댓글이 나오는 콘텐츠 영역을 줄여야 하는데 그러면 가독성이 없어진다. 따라서 Full Size상태 크기를 늘리자.

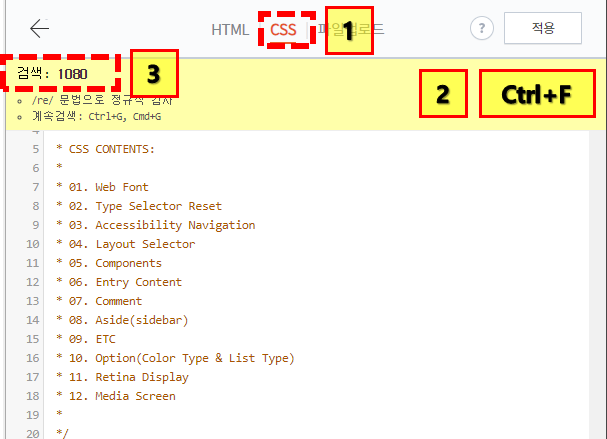
먼저 관리자 페이지에서 꾸미기→스킨 편집에 들어가 1번 상자에 있는 html 편집을 눌러주자.

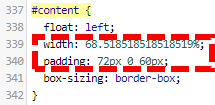
1. CSS 버튼을 눌러주자!2. 그 후 Ctrl+F키를 눌러 검색해 보자. 3. 검색어는 1080이다. 1080px인 것을 모두 조회해서 1400px로 바꿔줄 것이다.

바꿔야 할 부분은 저렇게 7곳이다.(정품 스킨 기준) 저 옆 열번호는 CSS의 수정 여부에 따라 차이가 날 수 있다. 검색은 그대로 컨트롤+F를 눌러 계속 검색하면 된다. 저기 1080을 전부 1400px로 바꾸자!

바꾸면 이런 모습이 된다 일단 저장하자!

최초에 비해 사이드 영역이 매우 넓어졌음을 확인할 수 있다. 이제 저걸 좀 줄여 오른쪽에 광고할 자리를 만들겠다.2. 사이드 영역의 조정

자세히 보면 너비를 조정함으로써 저 사이드 영역을 구분해주는 친구가 깨진 걸 볼 수 있다. 쟤 고쳐줘야지위의 코드를 Ctrl+F로 CSS에서 찾아보자.

저 margin-left를 -256px 아니면 -455px로 바꾸자! 이 값을 바꿔 무엇이 달라질지를 보고 앞으로 자신이 조정할 사람은 조정하면 된다. 여기서 나온 가이드는 최소 블로그답게 보이기 위한 세팅이다.

이렇게 변했을 것이다. 그 후 위의 코드를 한번 더 검색한다.

저 2퍼센트의 무대를 바꿔줄 것이다. 자세히 보면 저 두 개의 비율의 합이 100%이고 보면 위의 것이 글이 나오는 콘텐츠의 영감의 비율, 아래가 사이드바의 비율이라고 추측할 수 있다. 이것은 무슨 코드인가 하면, 반응형으로 동작했을 때, 어떻게 도식하는가에 대한 퍼센티지이다. 이를 각각 70%, 30%로 조정한다. 이게 제일 자연스러웠던 것 같아

다 바꾸면 적용을 누르자. 그리고 화면을 보면 좀 이상하겠지만 일단 계속 진행하면 된다.3. 왼쪽 사이드바 폭을 줄이는 맨 위에 커서를 대고 위의 코드를 검색한다. 아마 가장 많이 검색되겠지만 가장 먼저 검색되는 것을 고치면 된다.

나는 21.x%를 17%로 바꾸자!

그리고 적용해서 화면을 확인해보자.

뭔가 많이 좁아졌음을 알 수 있다 그리고 가운데 수직선이 지나가면서 화면이 깨져 보이는데 이것은 오른쪽 슬라이드를 추가하면 된다. 그럼 오른쪽 영역을 추가해보자! 4. 왼쪽 사이드바 광고 추가

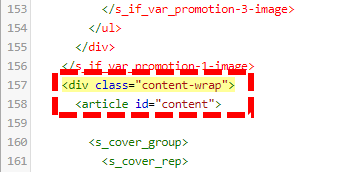
이제 HTML 영역으로 이동하자.그리고 위의 코드를 검색해 주자.

그럼 이렇게 조회가 나오는데 저 빨간 사각 박스 태그 사이에 아래 태그를 추가하자.난 저기 코드에 "일치하는 컨텐츠 광고"를 넣었어.

뭔가 추가하면 이런 모습이 되겠지 안에 광고 코드는 본인 것을 넣으면 된다.5. 우측 사이드바 광고 추가 HTML에서 위쪽 코드를 검색하자

이렇게 검색할 수 있는데 우리는 저 빨간 상자 안에 있는 태그 사이에 코드를 꽂아 넣는다
이렇게 복사를 한다. 만약 길게 배너 하나만 붙이려면 광고 1div 태그만 사용하고 나머지 광고 2, 광고 3div 덩어리는 지우면 된다. 길고 가는 배터리가 왼쪽에 있어서 배너 몇 개를 노출시킨다.

6. 오른쪽 슬라이드 CSS 추가

CSS로 옮겨주자. 그리고 맨 마지막 줄에 내려서 밑의 코드를 추가해주자

뭐 이 정도는 되겠지. 한번 적용해보자!
7. 상단고정 스크립트 삽입 html로 위쪽 코드를 검색하자

저기서 검색이 되는데 저 style 끝 태그와 head 끝 태그 사이에 코드를 하나 넣어주자.위코드가 스크롤을 내려도 윗부분에 떠다니는 친구다.

그러면 대충 이런 모습으로 들어간다 이것도 적용해보자!8. 기타마무리작업 CSS로 위의 코드를 검색해주자.

이 사람이 보일 텐데 가격 단을 바꿔주자이 코드는 화면의 튕김을 억제하는 설정이다. 적용하여 확인! 9. 최종 검수

그럼 스크롤을 내려도 좌우에 광고가 따라오게 되겠지? (웃음)


자동으로 오른쪽 배너가 자동으로 창문 크기를 줄이면 자동으로 오른쪽 배너가 없어진다. 거기서 더 줄이면 결국 왼쪽 배너도 없어지고 반응형 웹이 만들어진다.(웃음)
궁금한 거 있으면 댓글로 달아주세요
[HTML/CSS] 티스토리 스크롤 내려도 언제나 보이는 반응형 플로팅 어드센스 광고 배너만들기/ 양 사이드바 추가방법/ Book Club 스킨/ 수익극대화
#HTML #CSS #티스토리 #블로그 #스크롤 #내려도 #항상 #보이게 #반응형 #플로팅 #애드센스 #광고 #배너 #만드는법 #방법 #양쪽 #사이드바 #모듈 #추가 #BookClub #스킨 #편집 #수익 #극대화